Migrating the Jena editor from CodeMirror 5 to 6
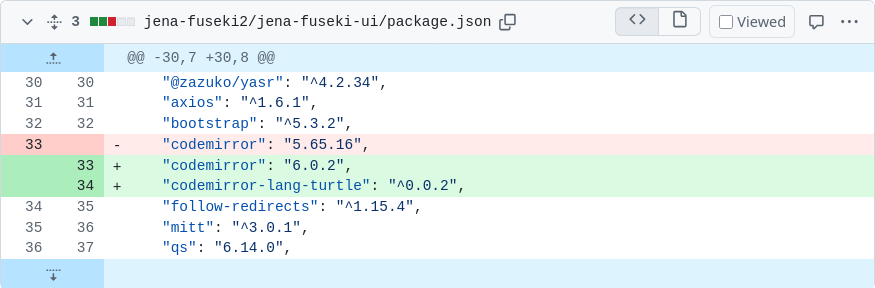
On October last year, Dependabot’s bot sent Apache Jena a pull request to update CodeMirror (a code editor component for web) to from our current 5.x version to 6.0.1. The build failed, as there were breaking changes in the CodeMirror API going from 5.x to 6.x.
CodeMirror developers wrote a nice documentation for users to migrate and update their code.
After following their documentation, unfortunately there were still build errors. Several months later, I found myself on a Saturday afternoon in a room struggling with the first heat wave in Barcelona this year, and decided to cool down by writing some code under the ceiling fan.
Turtle (ttl)
The first problem I had was that the turtle language syntax was not available. The solution for that problem was to use the codemirror-lang-turtle.

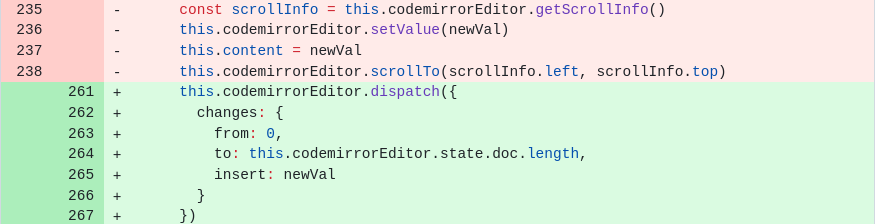
cm.scrollTo and cm.getScrollInfo are gone
I could not find anything in the codemirror/view repository (searched
code and issues), nor on the CodeMirror website. But after testing a bit
the new code, I realized that dispatching the change to update the text
content resulted in the new text appearing in the editor without any
issues to the scroll bar.
So I just removed those lines (for now, at least).

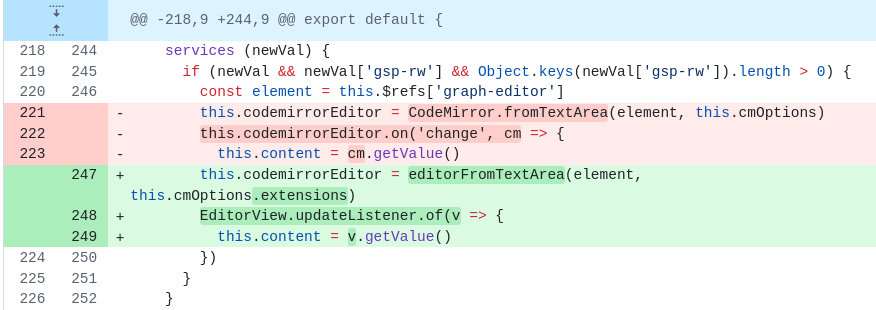
No .on to watch for change events in CodeMirror view element
Previously, we had some code that called .on('change', ...) on the
cm object, to listen for the events and sync it with our Vue elements.
That one would have been very hard (or at least very boring) problem to fix,
but thankfully somebody else had already found it.
The user message was also showing that I would have to call that method directly
on EditorView, and not on the cm instance (must be quite interesting
how they hook that up, global objects and all).

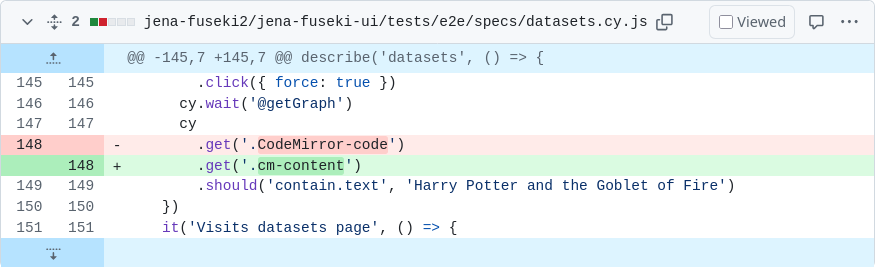
e2e test cannot locate .CodeMirror-code
The tests in Jena UI are written with Cypress, which works similarly to
Selenium. Elements are located by selectors like CSS classes. The only remaining
test failure was due to an element selected by .CodeMirror-code that was
not found.
So I fired the UI in offline mode – something I have always available when I
work in frontend projects – and checked the new CSS class: .cm-content.
Changed that, and the test passed! 🎉

Now the code is ready for review, and hopefully it will work well when it is included in a future release of Jena – fingers crossed for that! 🤞
Categories: Blog
Tags: Opensource, Javascript, Programming